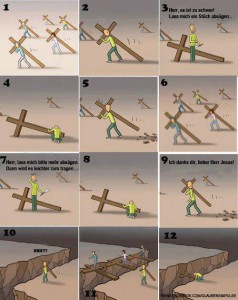
Ich habe heute morgen den folgenden Comic auf Facebook gesehen und war sofort irgendwie abgestoßen davon:
Das habe ich auch gleich auf folgende Weise geäußert:
![]() Danach bin ich aber mehrmals wieder über den Comic gestolpert und ins Nachdenken gekommen. Warum erzeugt diese Geschichte so eine harte Reaktion in mir? Mein Schluss war, das hier ein Mensch zweimal einen Fehler macht (z.B. das leichtere statt dem richtigen wählt), Jesus/Gott dazu nichts sagt und am Schluss der arme Kerl nicht weiter (in dem Himmel?) kommt.
Danach bin ich aber mehrmals wieder über den Comic gestolpert und ins Nachdenken gekommen. Warum erzeugt diese Geschichte so eine harte Reaktion in mir? Mein Schluss war, das hier ein Mensch zweimal einen Fehler macht (z.B. das leichtere statt dem richtigen wählt), Jesus/Gott dazu nichts sagt und am Schluss der arme Kerl nicht weiter (in dem Himmel?) kommt.
Das passt nicht mit meinem Gottesbild überein. Und es klingt für mich mich sehr danach, als könnte man sich selbst erretten, aber gerade das geht ja nicht, sonst bräuchten wir Jesus ja gar nicht.
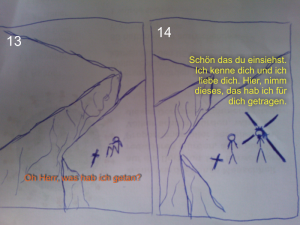
Dann ist mir aufgefallen, das die Geschichte vielleicht einfach nicht zuende erzählt wurde. Daher habe ich mit einfachen Mitteln die Bilder 13 und 14 noch hinzugefügt:
Ich erhebe nicht den Anspruch darauf, der Weisheit letzter Schluss zu haben, aber dies entspricht doch viel eher dem Jesus, den ich kennenlernen durfte.